
Chociaż iFrames mogą być niezbędne do łatwego osadzania "zewnętrznych treści", mogą również stanowić wyzwania dla "optymalizacji pod kątem wyszukiwarek internetowych".
Kod HTML używany dla iFrame'ów negatywnie wpływa na "doświadczenie strony" na stronie nadrzędnej. Kiedy iFrame ładuje treść z zewnętrznego źródła, może to powodować opóźnienia w ładowaniu, prowadząc do [słabego] "doświadczenia użytkownika".
Jak wiesz, wyszukiwarki priorytetowo traktują "dostępne projekty" i "łatwe w użyciu interfejsy". "Niewłaściwa implementacja iFrame" może prowadzić do ograniczeń, które mogą nawet skutkować "karą od Google".
Uczmy się o SEO "iFrame" i o tym, jak znacznik "iFrame" współdziała z "JavaScript" i innymi elementami, aby wpływać na pozycjonowanie w wyszukiwarkach.
Co to jest "iFrame"?
iFrame, czyli "ramka" [wewnętrzna], to element HTML, który pozwala deweloperom lub marketerom na "osadzenie" zewnętrznego dokumentu w bieżącym dokumencie HTML.
Kiedy iFrame jest ładowany, zawiera kod JavaScript do dostarczania treści dynamicznych, takich jak "zewnętrzne reklamy" lub "interaktywne funkcje".
iFrames mogą ładować różne rodzaje treści bezpośrednio na stronę internetową. Te treści mogą być:
- Filmy "YouTube"
- "Mapy"
- Kanały "mediów społecznościowych"
- "Aplikacje internetowe"
Atrybuty takie jak "height" i "width" mogą pomóc projektantom stron internetowych kontrolować rozmiar wyświetlania iFrame, aby poprawić układ wizualny strony.
Również, "obramowanie CSS" może być zastosowane do dostosowania wyglądu "iFrame", łącząc się z otaczającym "tekstem".
Przykłady "iFrames"
Osadzanie wideo z YouTube
Ramka osadzona może skutecznie "osadzić" wideo, zwiększając "zaangażowanie użytkowników". Deweloperzy mogą łatwo "wstawiać" treści multimedialne, używając tagu <iframe>.
Atrybuty "height" i "width" kontrolują rozmiar wyświetlania, podczas gdy funkcja pełnoekranowa umożliwia użytkownikom oglądanie wideo w trybie pełnoekranowym.
Dodanie filmu z YouTube za pomocą iFrame jest naprawdę proste. Wystarczy skopiować kod osadzania z YouTube:

A następnie wklej kod w miejscu, w którym chcesz [osadzić] wideo na swojej stronie internetowej.
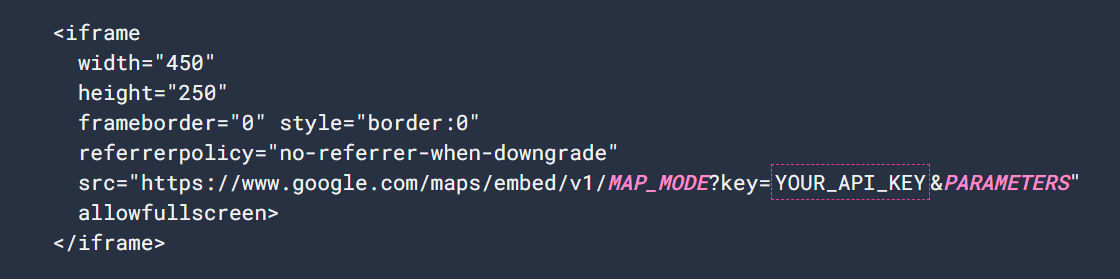
Osadzanie mapy Google
Ramka osadzona może osadzać interaktywne elementy, takie jak Google Maps, umożliwiając użytkownikom eksplorację lokalizacji bezpośrednio na Twojej stronie internetowej. Oto jak osadzić Google Map:

Powyższy przykład używa trzech różnych "właściwości":
- allowfullscreen: Umożliwia tryb pełnoekranowy dla niektórych sekcji mapy.
- frameborder="0" i style="border:0": Usuwa domyślną ramkę iframe wokół mapy.
- referrerpolicy="no-referrer-when-downgrade": Wysyła pełny URL w nagłówku Referer, umożliwiając prawidłowe ograniczenia klucza API.
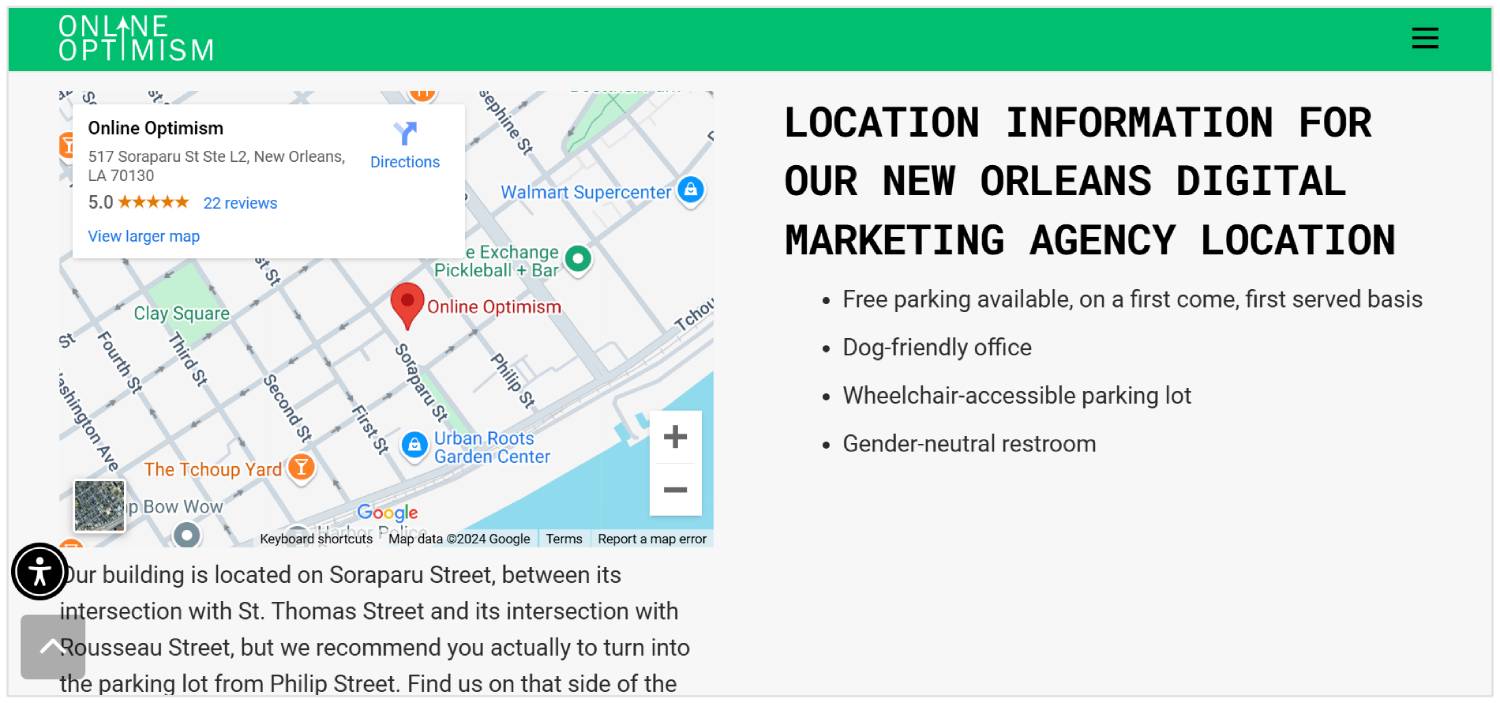
Oto spojrzenie na agencję cyfrową używającą Google Maps na swojej stronie internetowej z iFrames:

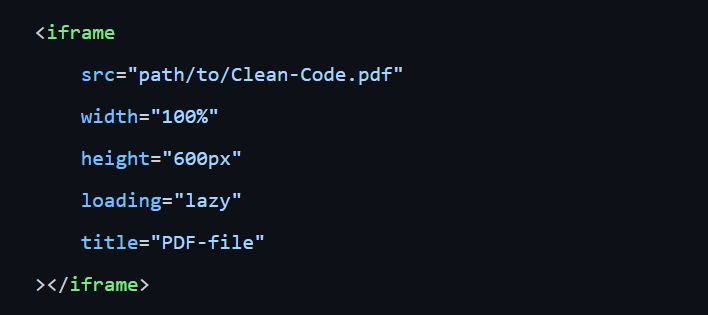
Osadzanie dokumentu PDF
iFrame może wyświetlać dokumenty PDF bezpośrednio na stronie internetowej. Dlatego nie ma potrzeby, aby użytkownicy pobierali plik. Oto zrzut ekranu dotyczący kodu osadzania PDF:

W powyższym przykładzie atrybut src definiuje lokalizację pliku PDF, albo w internecie (używając URL), albo na lokalnym serwerze (używając ścieżki do pliku).
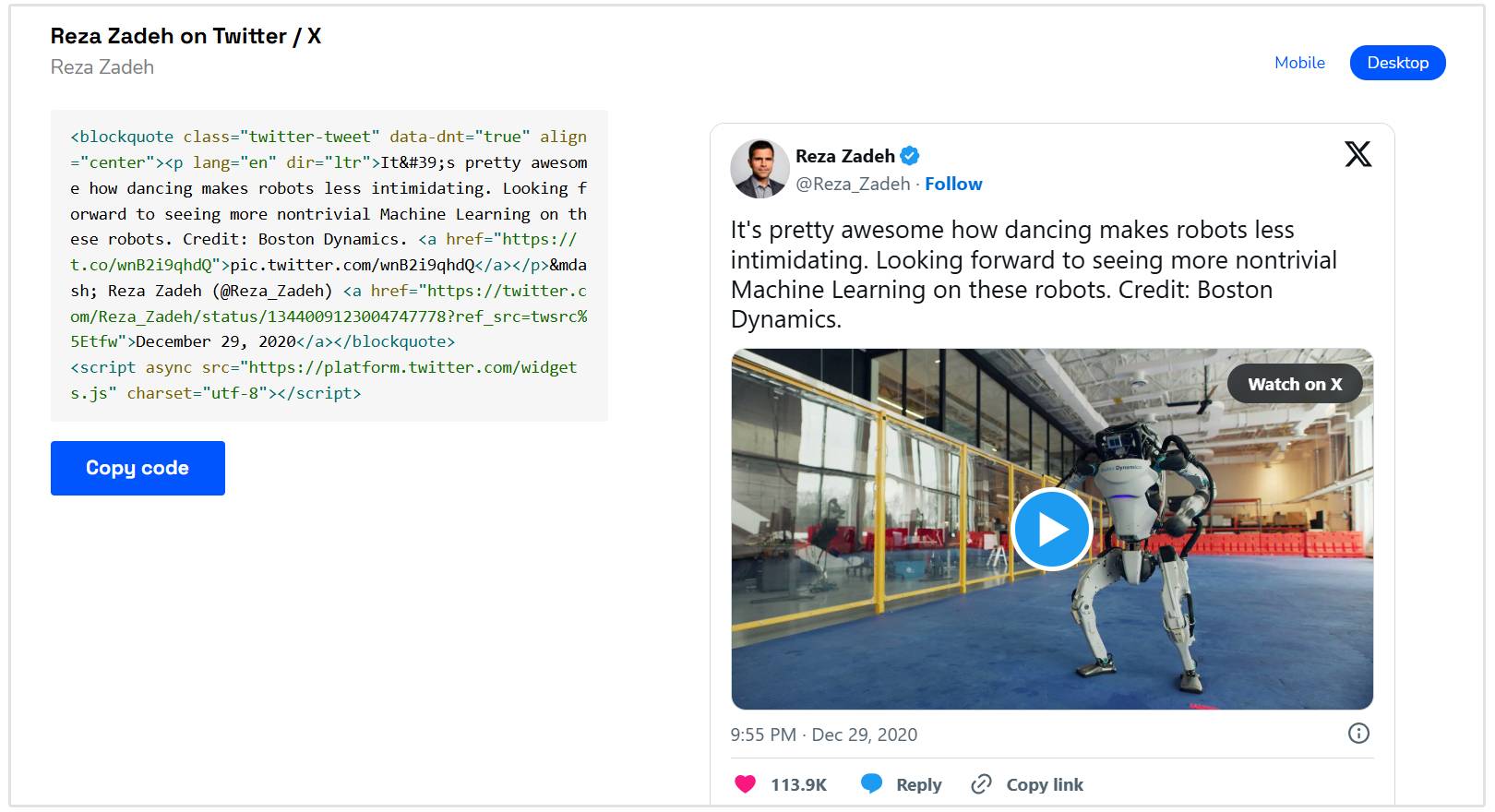
Osadzanie postów z mediów społecznościowych (takich jak Twitter)
Możesz również osadzić treści z mediów społecznościowych, takie jak "Tweet", na stronie internetowej, używając "iFrames". Zwiększa to zaangażowanie, wyświetlając dynamiczne, interaktywne treści bezpośrednio na Twojej stronie internetowej.
Możesz wstawić aktualizacje z mediów społecznościowych na żywo, używając iFrame z widżetem Twittera.
Tag <blockquote> zawiera "Tweet", podczas gdy do jego prawidłowego wyświetlenia wymagany jest plik JavaScript. Oto przykład, jak wygląda osadzony "post na Twitterze" na stronie internetowej:

Czy zawartość iFrame jest indeksowana?
Tak, zawartość iFrame może być przeszukiwana i indeksowana.
Pająki wyszukiwarki Google mogą przeszukiwać zawartość iFrame poprzez spłaszczanie DOM, gdzie przeglądarka łączy wszystkie elementy strony internetowej, w tym iFrames, w jedną strukturę.
Jednak Google nie traktuje całej zawartości iFrame jednakowo.
Podczas ładowania iFrame, Google wysyła dodatkowe żądania HTTP, aby pobrać zawartość iFrame. Chociaż może przeszukiwać i potencjalnie indeksować tę zawartość, zależy to od tego, jak iFrame jest [zaimplementowany].
Użycie dyrektywy osadzonego indeksu jest kluczowe dla wydawców, którzy chcą zapewnić, że określona zawartość iFrame jest indeksowana, aby wzmocnić swoją strategię SEO iFrame.
Dyrektywa osadzania indeksu to meta tag lub nagłówek HTTP, który pozwala Google indeksować "zawartość" osadzoną w iFrame, nawet jeśli strona zawierająca iFrame jest oznaczona tagiem noindex.
Jest to przydatne dla wydawców, którzy chcą, aby osadzone treści (takie jak filmy lub widżety) były indeksowane przez Google, gdy są częścią innych witryn.
Oto przykład użycia znacznika meta w sekcji <head>:
<head><meta name="robots" content="noindex, indexifembedded"></head>
W tym przykładzie sama strona nie będzie indeksowana ("noindex"), ale jeśli ta treść jest osadzona w iFrame innej witryny, może być indeksowana ("indexifembedded").
Jak "iFrames" wpływają na "SEO"?
iFrames mogą mieć znaczący wpływ na SEO, zarówno pozytywny, jak i negatywny. Oto jak ramki osadzone wpływają na SEO:
Kredyt SEO
W przeciwieństwie do "bezpośredniej treści" umieszczonej w HTML Twojej strony, "osadzona treść" za pomocą iFrames jest traktowana inaczej przez "wyszukiwarki".
Kiedy "web crawlers" przeglądają stronę internetową, szukają "oryginalnej treści", którą mogą powiązać z tą stroną.
"Treść" bezpośrednio zawarta w HTML jest rozpoznawana jako część Twojej strony, przyczyniając się do jej "trafności" i "autorytetu". Natomiast "treść" wyświetlana za pomocą iFrame pochodzi z innego źródła, co oznacza, że wyszukiwarki mogą jej nie kojarzyć z Twoją domeną.
Dlatego zaleca się używanie iFrames, gdy jest to konieczne, aby zapewnić, że "główna treść" pozostaje widoczna i dostępna dla "robotów sieciowych".
"Roboty sieciowe" i "indeksowanie"
Wyszukiwarki wysyłają roboty internetowe do analizy i indeksowania treści twojej strony.

Crawlers mogą napotkać trudności w indeksowaniu iFrames z powodu kilku czynników:
- Dostępność treści: Jeśli treść w iFrame znajduje się na innej domenie (cross-origin), niektóre roboty indeksujące mogą nie mieć do niej dostępu z powodu ograniczeń bezpieczeństwa.
- Tagi Noindex: Jeśli osadzona treść zawiera znacznik meta noindex lub nagłówek X-Robots-Tag, który zapobiega indeksowaniu, roboty indeksujące nie uwzględnią jej w swoim indeksie.
- Renderowanie JavaScript: Niektóre iFrame polegają na JavaScript do ładowania treści. Jeśli roboty indeksujące nie mogą renderować JavaScript, mogą nie widzieć ani nie indeksować treści iFrame.
Aby poprawić indeksowanie iFrames i podnieść SEO iFrame, rozważ użycie następujących:
- Użyj prawidłowego atrybutu Src: Użyj znacznika iFrame prawidłowo z prawidłowym atrybutem src wskazującym na dostępne treści.
- Pozwól na współdzielenie zasobów między różnymi źródłami (CORS): Jeśli zawartość iFrame pochodzi z innej domeny, skonfiguruj serwer, aby [zezwolić] na CORS, umożliwiając robotom indeksującym dostęp do niej.
- "Nie używaj" znaczników meta "noindex": Upewnij się, że w treści iFrame nie ma dyrektyw noindex, które blokowałyby indeksowanie. "Dane strukturalne": Zaimplementuj dane strukturalne (jak Schema.org) w dokumencie nadrzędnym, aby dostarczyć kontekstu wyszukiwarkom na temat treści iFrame.
- Użyj tagów kanonicznych: Użyj <link rel="canonical">, aby wskazać na [główną] wersję [treści], jeśli ma to zastosowanie.
Szybkość strony
Używanie iFrames może zmniejszyć PageSpeed, ponieważ ładowanie zewnętrznej zawartości wymaga dodatkowych żądań HTTP, co może spowolnić ogólny czas ładowania strony.
Powodem skróconego czasu ładowania jest to, że każde iFrame pobiera dane z zewnętrznych źródeł, a jeśli te źródła są wolne lub mają duże pliki, może to negatywnie wpłynąć na wydajność Twojej strony internetowej.
Co więcej, iFrames mogą opóźniać renderowanie innych elementów na stronie, co dodatkowo wpływa na "szybkość", zwłaszcza na wolniejszych połączeniach.
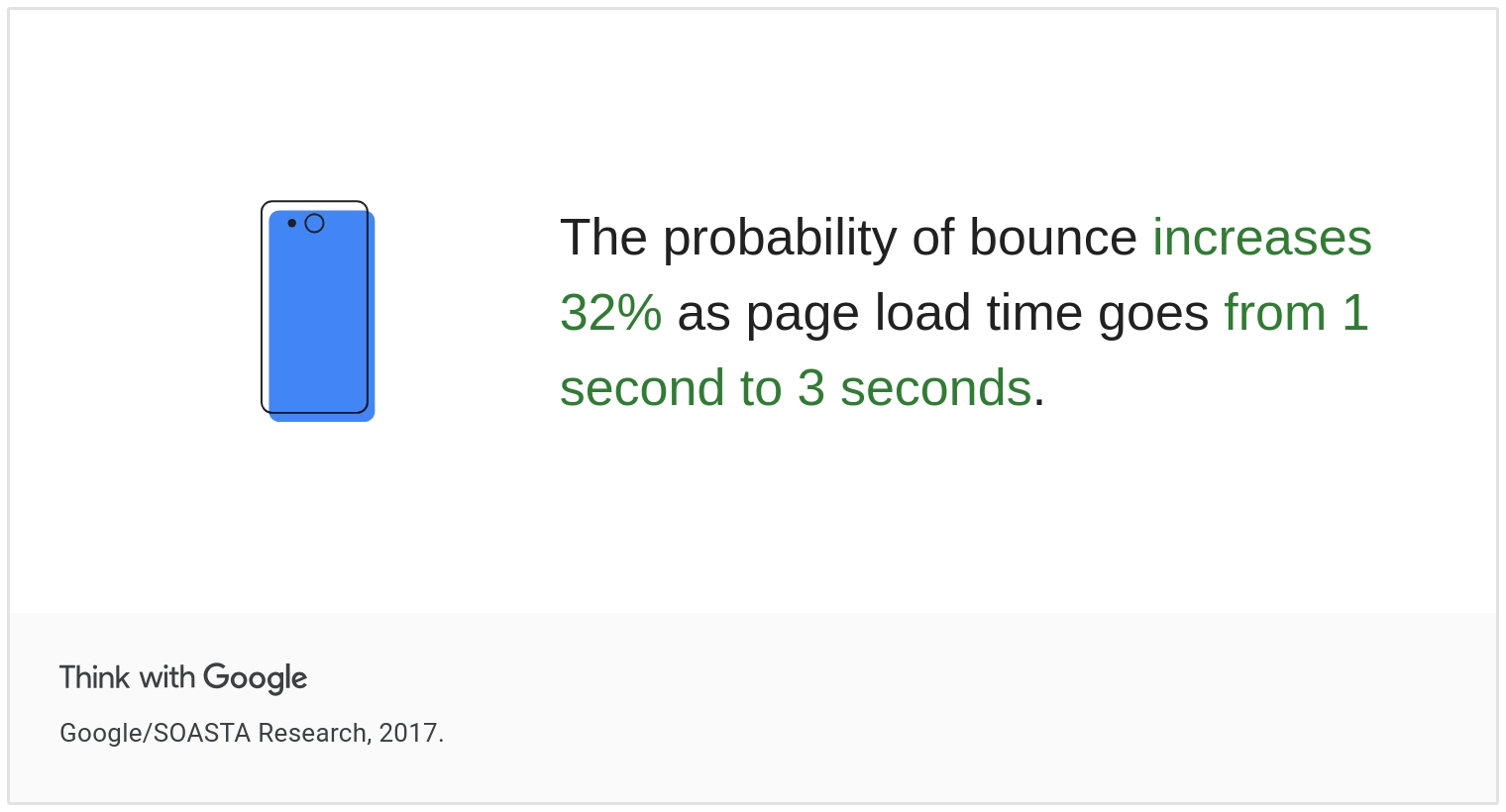
Jak wiesz, wolna prędkość ładowania strony nie tylko wpływa na wyniki Core Web Vitals, ale prowadzi do "słabego doświadczenia użytkownika". W rzeczywistości, kilka źródeł (w tym Google) stwierdziło wpływ wolnej prędkości ładowania na "współczynnik odrzuceń".
"Wyniki" są następujące: "współczynniki odrzuceń" [zwiększają się] o 32% [gdy] "czas ładowania strony" [wzrasta] z 1 sekundy do 3 sekund.

A jako SEOs, ostatnią rzeczą, którą chcemy zrobić, jest negatywne wpłynięcie na "doświadczenie strony".
Więc pytanie brzmi, “[Czy] [powinienem] używać iFrames do osadzania treści, jeśli [może] to potencjalnie [zmniejszyć] PageSpeed?
Problemy z "duplikowaniem" [treści]
W iFrames, ta sama treść jest osadzana na wielu stronach lub witrynach. W związku z tym wyszukiwarki mają problem z ustaleniem oryginalnej wersji.
To prowadzi do rozcieńczenia "SEO credit" i link equity.
Aby [złagodzić] ten [problem], upewnij się, że osadzone [treści] są [unikalne] dla każdej [strony] lub odpowiednio [skanonizowane], aby [uniknąć] [konfliktów] z innymi [witrynami].

Używanie przyjaznych dla SEO iFrame'ów, które wyraźnie komunikują "główne źródło", może pomóc wyszukiwarkom zrozumieć "związek" między "oryginalną treścią" a jej osadzonymi instancjami.
Jakie są "korzyści" z "iFrames"?
„Ramki” [wewnętrzne] oferują kilka korzyści dla „twórców” [stron internetowych] i „twórców” [treści]. „Poprawia” [wydajność] „strony” podczas osadzania „zewnętrznych” [mediów] i „udostępniania” [treści].
Oto kluczowe zalety korzystania z iFrames:
Szybsze aktualizowanie stron
iFrames pozwalają na szybsze aktualizowanie stron, które odwołują się do iFrame, ponieważ aktualizacje treści mogą być dokonywane w osadzonym zasobie bez zmiany głównej strony.
To zmniejsza potrzebę ponownego ładowania całych stron i zwiększa [wydajność].
"Ponowne wykorzystanie kodu"
Jedną z głównych korzyści płynących z iFrames jest "ponowne wykorzystanie kodu".
Deweloperzy mogą ponownie używać tego samego iFrame na wielu stronach, osadzając ten sam zasób, co oszczędza czas i miejsce oraz zmniejsza liczbę linii kodu potrzebnych do [wdrożenia] "zawartości" na całej stronie.
Osadzanie Treści i Mediów Zewnętrznych
iFrames upraszczają osadzanie treści z zewnętrznych źródeł, takich jak "filmy", "mapy" i "widżety".
Poprzez udostępnianie zewnętrznych plików multimedialnych i wykorzystywanie znaczników iFrame, deweloperzy mogą integrować "bogate media" bez ich samodzielnego hostowania, omijając ograniczenia CORS i umożliwiając "dostęp między domenami".
"Łatwy w użyciu i utrzymaniu"
iFrames są łatwe w użyciu, wymagają minimalnej konfiguracji do wdrożenia na stronie.
Pozwalają na osadzanie złożonej zawartości bez nadmiernego rozbudowywania bazy kodu. Ramki "inline" zwiększają funkcjonalność Twojej strony internetowej, optymalizują dostarczanie treści i utrzymują spójność marki, jednocześnie redukując złożoność kodu.
Czy iFrames są uważane za "maskowanie"?
Nie, iFrames nie są z natury uważane za "maskowanie".
Cloaking to "czarna" praktyka SEO, w której strona internetowa pokazuje inną "zawartość" wyszukiwarkom niż użytkownikom, często w celu "kontrolowania" pozycji w wynikach wyszukiwania.

iFrames, gdy są używane odpowiednio, nie podlegają tej definicji. Jednak należy wziąć pod uwagę aspekty techniczne, aby zapewnić, że iFrames są używane poprawnie, bez wprowadzania w błąd wyszukiwarek lub użytkowników.
Podsumowanie
Chociaż HTML5 obsługuje używanie iFrame, a Google może indeksować kod HTML iFrame, najlepiej unikać ich, gdzie tylko to możliwe.
Niektóre przeglądarki i roboty wyszukiwarek mogą nadal nie indeksować treści w ramach iFrames, co ostatecznie prowadzi do problemów z "SEO".
Możesz użyć tagu <embed> jako alternatywy dla iFrame. Jest używany do osadzania treści multimedialnych, takich jak "PDF", "audio" i "wideo", a nie pełnych stron internetowych.